Le métier de développeur web est assez passionnant, il vous pousse à apprendre sans cesse, à vous tenir à jour. Chaque moment, chaque nouveau projet un réel défi. Il est assez rare de se retrouver à travailler deux fois sur des projets similaires ; les problèmes à résoudre grâce au digital ne faisant jamais défaut.
Le développeur est donc quelqu’un prêt à s’adapter, à évoluer, à apprendre en permanence et ayant l’esprit assez ouvert pour se remettre en question. C’est quelqu’un capable de prendre du recul sur son propre travail. Tout le monde peut devenir développeur avec un bon apprentissage ou une bonne pédagogie en autodidacte.
Dans cet article, vous vivrez une petite expérience vous permettant d’évaluer votre capacité à devenir développeur et surtout de savoir si vous pouvez apprendre, lire et écrire du code.
Je vous redemande : « Êtes-vous prêt »?
Selon vous, que font les blocs suivant?
<script>
alert( 'Bonjour tout le monde !' );
</script><?php
echo '<p>Bonjour le monde</p>';
?>Essayez de trouver la réponse avant de poursuivre l’expérience.
Le premier bloc, c’est du JavaScript et le second, c’est du PHP. Deux langages de programmation web. Les deux blocs font quasiment la même chose : afficher le texte « Bonjour tout le monde ! » à l’utilisateur.
Jusqu’ici, si vous n’avez pas un début de migraine, c’est très bon signe. On peut donc continuer.
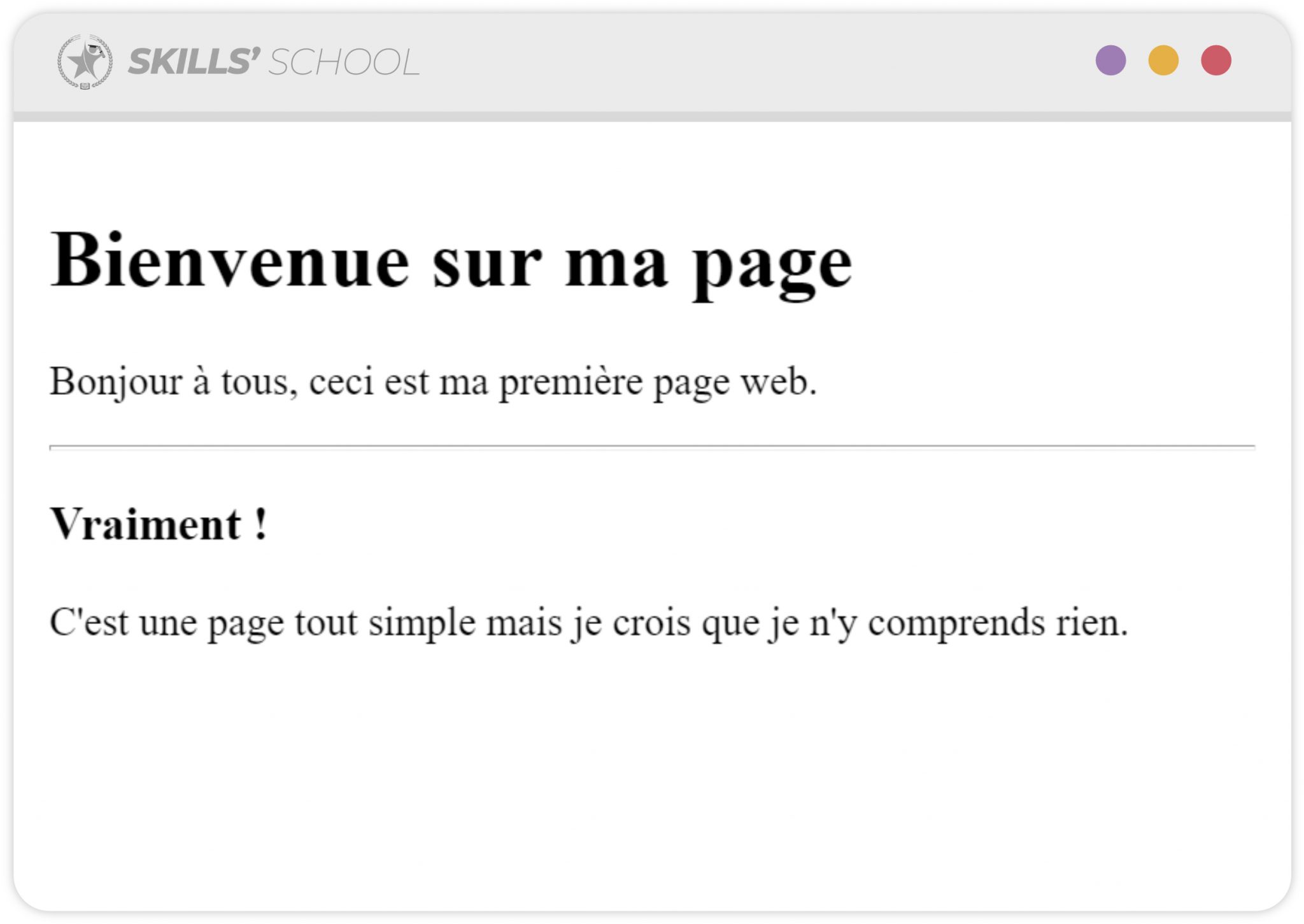
Regardez cette capture page :

C’est le code suivant qui a généré l’aperçu précédent.
<!DOCTYPE html>
<html>
<head>
<title>Bonjour</title>
</head>
<body>
<h1>Bienvenue sur ma page</h1>
<p>Bonjour à tous, ceci est ma première page web.</p>
<hr>
<h3>Vraiment !</h3>
<p>C'est une page tout simple mais je crois que je n'y comprends rien.</p>
</body>
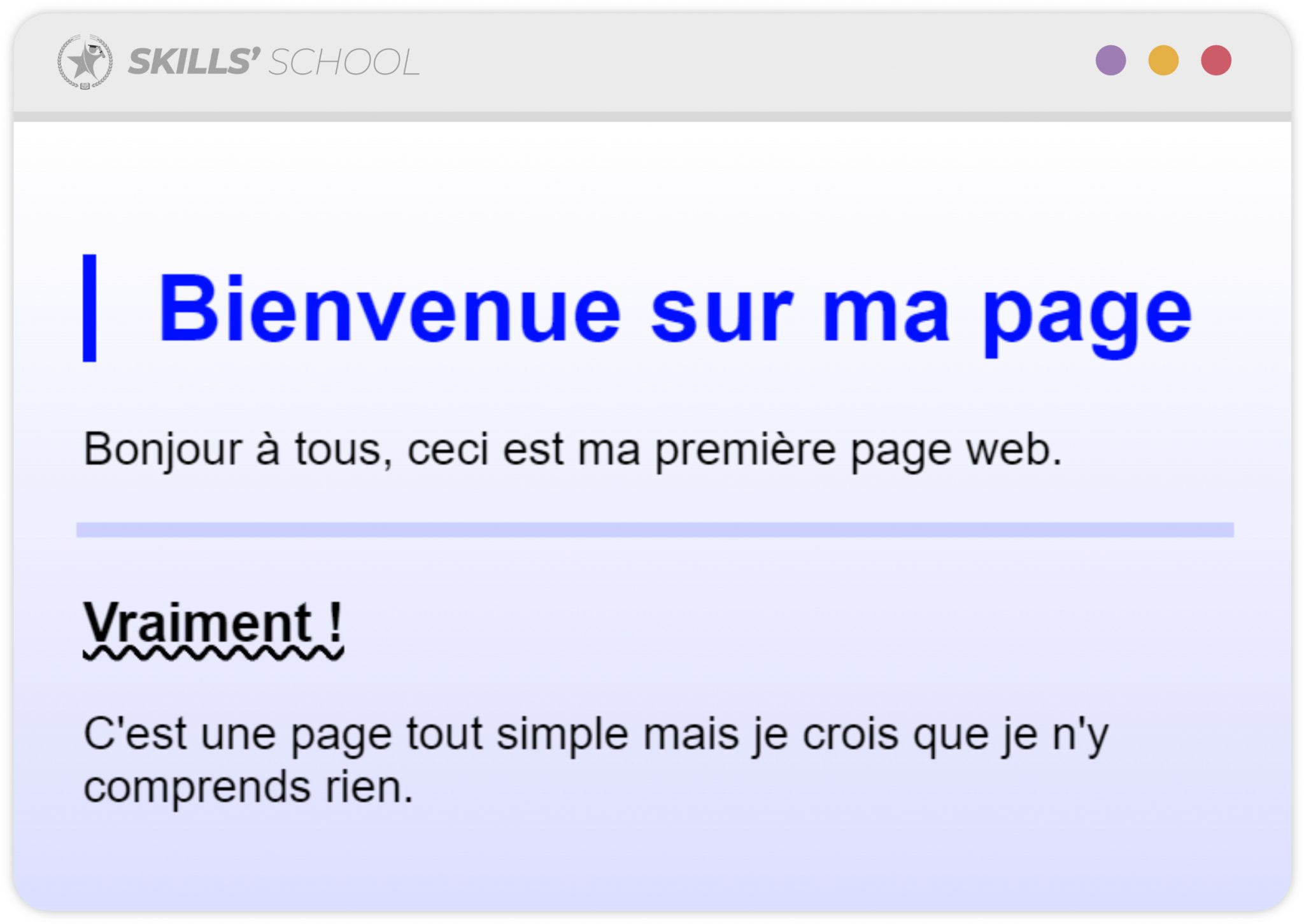
</html>Et si on veut rendre cette page un peu plus belle, on aura un résultat ressemblant à ceci :

Et voici le code a qui nous devons cette page relookée :
<!DOCTYPE html>
<html>
<head>
<title>Bonjour</title>
<style>
body{
background:linear-gradient(#ffffff 0%, #dddfff 100%);
padding:20px;
font-family: Helvetica;
font-size : 12pt;
}
h1{
color:#000fff;
border-left:5px solid #000fff;
padding-left: 20px;
}
hr{
height:5px;
border:none;
background-color:#cccfff;
}
h3{
text-decoration: #000 underline wavy;
}
</style>
</head>
<body>
<h1>Bienvenue sur ma page</h1>
<p>Bonjour à tous, ceci est ma première page web.</p>
<hr>
<h3>Vraiment !</h3>
<p>C'est une page tout simple mais je crois que je n'y comprends rien.</p>
</body>
</html>Avez-vous remarqué le changement dans ce dernier code et le code précédent?
Allez! Remontez et comparez les deux codes. Si vous trouvez la différence, alors mauvaise nouvelle : il y a une chance pour vous. Si vous n’avez pas trouvé, alors, bonne nouvelle : je vous souffle la réponse : entre les parties <head> et </head> (ce qu’on appelle des balises, en passant) vous remarquerez un code contenu dans les balises <style> et </style>.
Le code qui a généré la page est écrit en HTML et celui qui a permis de changer les polices, de rajouter des couleurs et du style, c’est le langage CSS.
J’ai besoin d’une confirmation :
Êtes-vous prêt?
Si jusqu’ici tout s’est bien passé, alors vous avez peut-être une âme de développeur qui sommeil en vous.
Vous pouvez la révéler en suivant une de nos formations en cours réguliers ou individuel, ou alors, en participant à la 22è édition du Devcamp qui aura lieu du 11 au 22 avril 2022 où un expert pratiquant depuis 2002 vous donnera les bases pour bien démarrer dans le monde de la programmation et surtout vous formera grâce au Learning by doing pendant 02 semaines.

Pour plus d’informations, écrivez nous sur Whatsapp ou envoyez nous un mail.